Machine Typography
Symposium:
- ISEA2019: 25th International Symposium on Electronic Art
-
More workshops from ISEA2019:


Title:
- Machine Typography
Organiser/Presenter(s):
Statement:
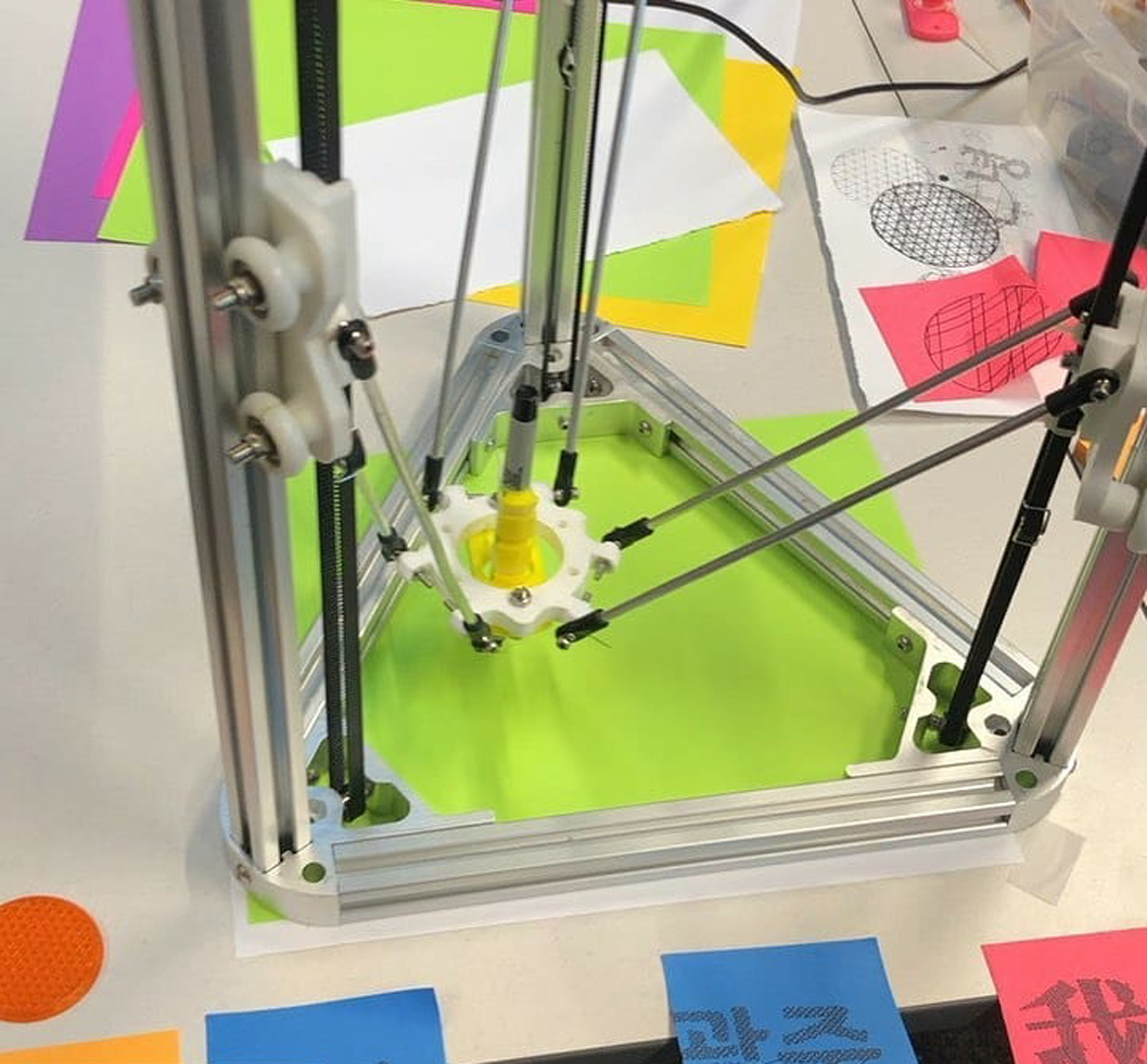
We have had a long history of handwriting from prehistory up to this day although the importance of handwriting has diminished with the development of digital technology. During the digital age, many analog activities are simulated on screen, handwriting included. My research explores unconventional methods of creating the type with techniques unique to type design by customizing an open source 3D printer as a lettering machine. This project was accidentally found while building and playing with the DIY ceramic 3D printer as a new tool for typographic practice in the post-digital age. This workshop will provide instructions and hands-on experience on how to turn 3D printers into writing machines. Designers have used premade tools as it is not easy to create their own. Designer as a toolmaker, I have built my tools including custom 3D printers to print three-dimensional ceramic type. While I was building my printers, I used a pen to calibrate the printer and realized that the 3D printer could be turned into a lettering machine. The letter forms are drawn by using the G-programming language called G-code that is widely used for computer-aided manufacturing. The G-code could be generated from STereoLithography file or Bézier curve; the code could be manually written or edited as well. For example, to draw a simple 40mm X 40mm square, you can use Rectangle Tool and draw the box in Adobe Illustrator. We cannot see the complex algorithm behind the screen as Illustrator translates the computer language and only show the simplified version. On the other hand, G-code shows the raw data in a different programming language to draw the box. The G-code could be generated and manually written/edited as well. For example, to draw a simple 40mm X 40mm square, one can use Rectangle Tool and draw the box in Adobe Illustrator. We cannot see the complex algorithm behind the screen as Illustrator translates the computer language and only show the simplified version. On the other hand, G-code shows the raw data to draw the box. G-code looks like this:
G28
G1 X20 Y20
G1 Z0.100
G1 X-20 Y20 Z0
G1 X-20 Y-20 Z0
G1 X20 Y-20 Z0
G1 X20 Y20 Z0
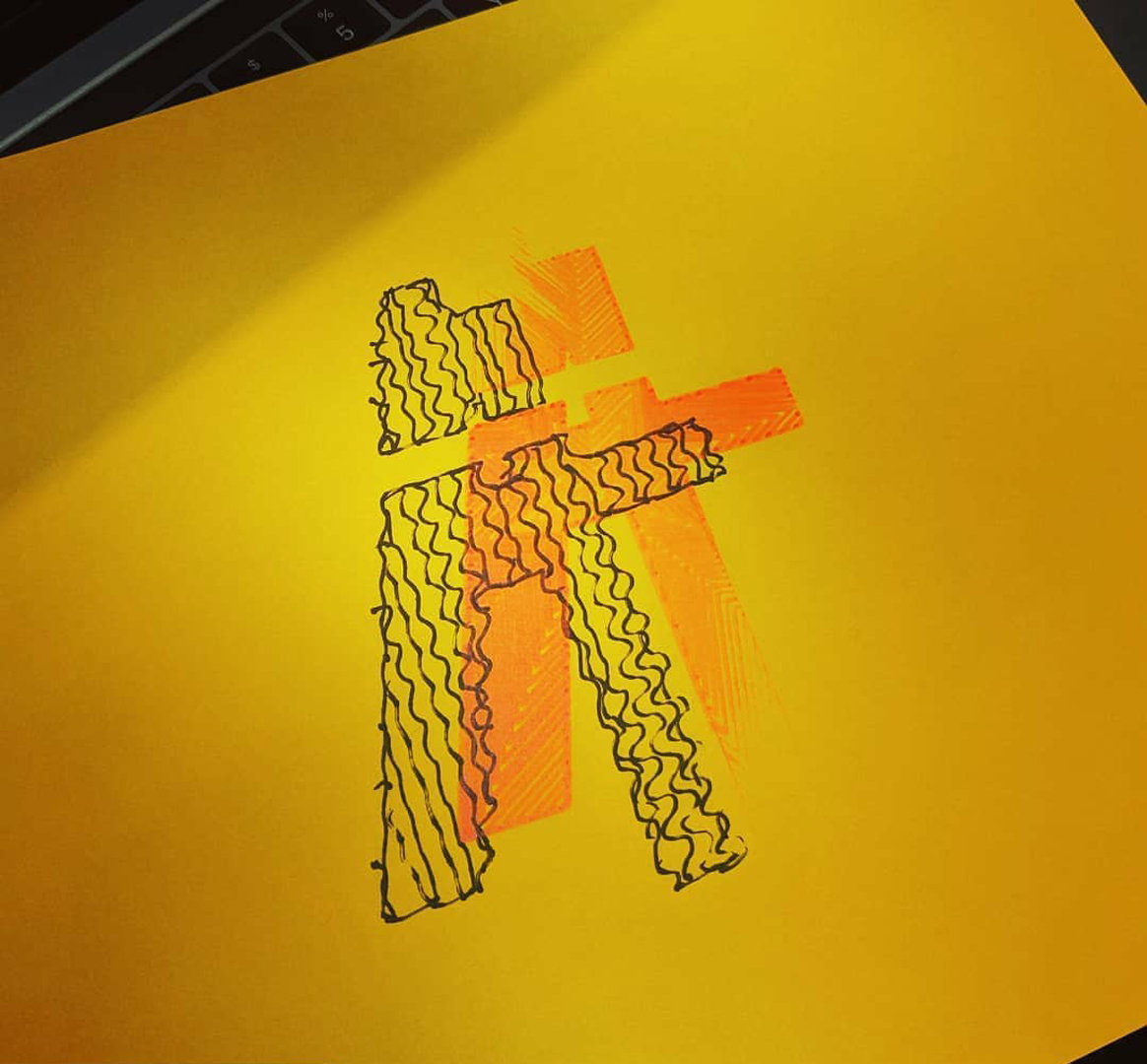
If the square needs infill patterns, the code would be more complicated and more extended. To generate the G-code, several different pattern options could be used: Rectilinear, Line, Concentric, Honeycomb, 3D Honeycomb, Hilbert Curve, Archimedean Chords, and Octagram Spiral. I found a way to generate custom g-code from Bezier curve using a plugin for Rhino called Grasshopper. There are more advanced options for various letterforms and writing instruments, even brush pens which need upstrokes and downstrokes.
This workshop will provide a way to translate the digital data into the typographic form, line by line, drawn on paper. Also, the use of digital fabrication pushes the boundary of the medium in typography both regarding concept and materiality.